University of Dayton 175th Anniversary Interactive

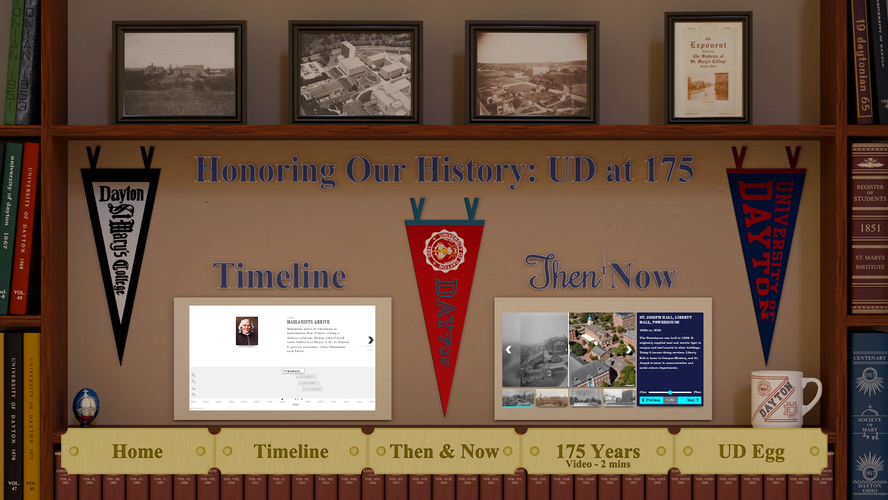
My portion of the "Honoring Our History: UD at 175" exhibit in the University of Dayton Roesch Library. The interactive includes a rendered background of a bookshelf with recreations of yearbooks, The Exponent, and a Register of Students; recreations of pennants; a pysanky egg captured using photogrammetry; recreation of a UD coffee mug. The interactive components include TimelineJS, an enhanced JuxtaposeJS with 24 images, points of interest, and image descriptions, a 3D model viewer of the pysanky egg, and the 175 Years video produced by UD's marketing team. When a user taps on the Timeline and Then & Now sections or buttons, the interface will zoom into that section, providing a more full screen view of each interactive.
This was another fun project and I'm thankful that University Archives gave me the opportunity to mockup a few themes (bookshelf in two versions, a messy desk, and corkboard) and build something that aesthetically fit in well with the exhibit.
