A colleague has been working to streamline student worker training for Access Services in the University of Dayton Roesch Library. Initially, they sent links to Kent State University and Carnegie Mellon University's training to see if we could do something similar. In Kent State's case, their JavaScript code was homegrown and used SortableJS and CMU built their game using Flash and ruffle.
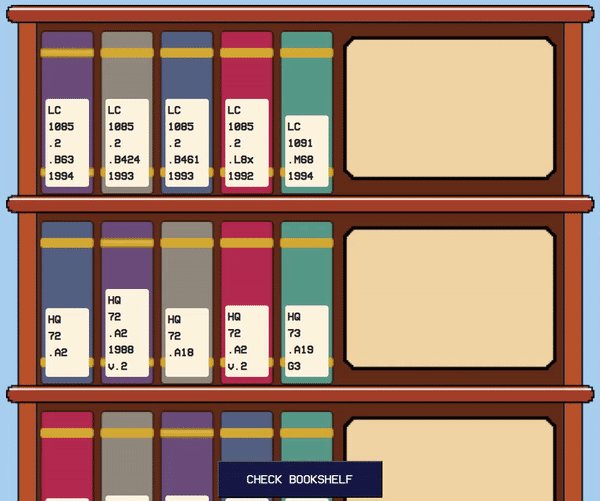
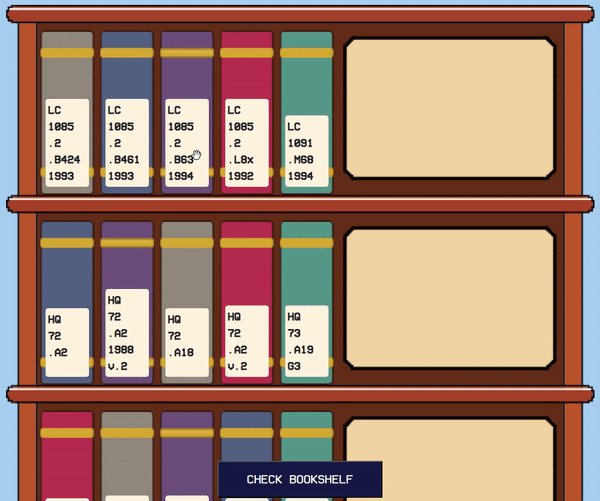
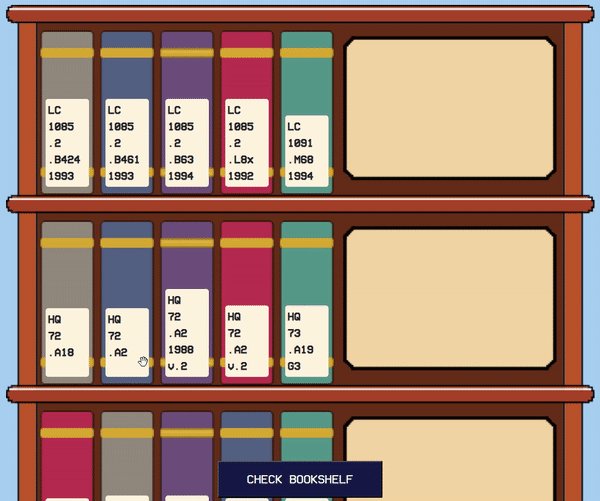
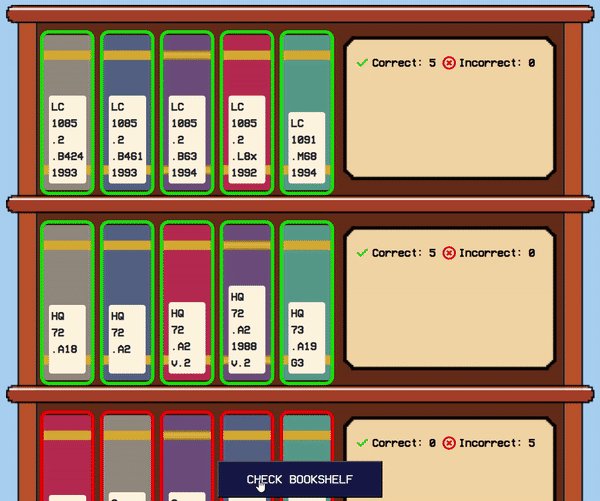
That following weekend, I put together this little MVP - try it out! The initial version was designed for a large, high-resolution monitor, so it is not a great experience on mobile. Improvements are incoming as we will link to this training/game from Isidore and use it this fall (2023).
This is a JavaScript solution using the Dragula library for the drag 'n drop functionality, a JSON structure for easy modification of the tasks, and template literals to build the books and shelves. At the moment, there is no internal logic to determine the correct order; order is specified by the JSON structure.
Upon completion of the training, the user can input their name and the jsPDF library will generate a basic certificate with a pixel aesthetic. This can be uploaded as part of the training process to confirm the training was completed.
Repo: https://gitlab.com/dabeeler/call_number_training_game
This project was inspired by and took some design cues from the following projects: