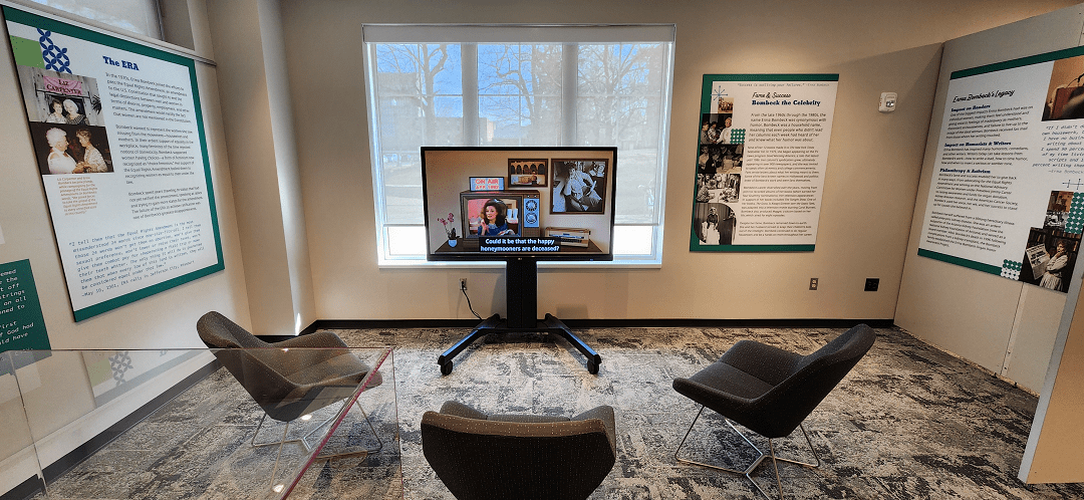
As a small portion of the "Beyond the Byline: Erma Bombeck's Story" exhibit in the University of Dayton Roesch Library, I put together a video that runs on a loop in the space (you can see the video in the intro of the exhibit opening YouTube stream). This project was great for expanding my knowledge of DaVinci Resolve and finding a presentation solution for low-resolution clips.
Based on our first test with the low-resolution clips, displaying them full screen on the TV was not ideal. I had the idea to incorporate a retro TV scene to keep the videos smaller but still visually interesting. I created a composite image in GIMP (GNU Image Manipulation Program), which was a successful start, but it was a challenge to find freely available photos that checked all of the boxes.
To have control over the scene, I decided to recreate it in Blender. Using a few reference images for a retro-style television and Erma's typewriter, I modeled everything in the scene except for the flower and vase. Through trial and error, I found lighting, HDRI, and rendering settings that produced a reasonably realistic result. The clips in that portion of the video were on the air in different years, so I created individual renders updating the "On Air" sign appropriately.
This was a ton of fun to put together, and I am pretty happy with the final result. After seeing all of the photos in the exhibit, if I were doing it over, I would replace the image above the TV with something else. I also would have modeled something to replace the flower, possibly putting in a few of Erma's books, centering the TV a little more.